Di post sebelumnya, sudah dijelaskan seperti apa HTML Intermediate itu, pada post kali ini saya akan menjelaskan tentang contoh dari HTML Intermediate seperti tabel, list, layout dan iframe.
1. Tables
Untuk membuat tabel digunakan element <table border = "1"> agar tabel memiliki garis. Untuk mengisi barisan digunakan <tr> pada contoh ini kita tulis pada baris pertama adalah Fruit Name dan Percentage yang sebelumnya ditulis <td> yaitu untuk data cell karena Fruit Name dan Percentage adalah data cell. Kemudian dilanjutkan dengan barisan selanjutnya yaitu Apple dan persentasenya yaitu 44% dan seterusnya.
2. Table Heading
Table Heading ini sebenarnya sama saja dengan tabel di atas hanya saja pada baris pertama yaitu judul dari data cell diberi Heading agar tampil di tabel dengan bold. Cara membuat heading pada tabel adalah dengan menggunakan <th> dan </th>.
Dan hasilnya akan seperti ini :
3. Unordered List
Unordered List adalah pembuatan list yang tidak berurut atau menggunakan dot. Untuk membuat unordered list menggunakan <ul> dan </ul> dengan isi listnya menggunakan <li> dan </li>.
Hasilnya adalah sebagai berikut:
4. Ordered List
Ordered list merupakan list yang berurutan yaitu menggunakan angka. Untuk mendapatkan hasil ordered list digunakan <ol> dan </ol> serta isi dari list nya adalah <li> dan </li>.
Hasilnya adalah:
5. Definition List
Definition list sebenarnya sama saja dengan list di atas hanya saja setiap list ada penjelasannya. Untuk mendapatkan definition list digunakan <dl> dan </dl> untuk mengisi list menggunakan <dt> dan </dt> dan untuk penjelasan list menggunaan <dd> dan </dd>.
Hasilnya adalah :
6. Layout
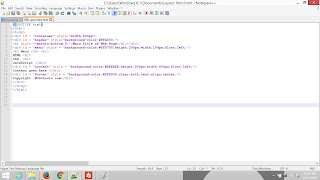
Layout digunakan sebagai tempat untuk menaruh konten di web dan dapat juga mengatur warna untuk web. Untuk membuat layout dari html caranya adalah menggunakan gabungan dari beberapa element seperti <body> dan </body>, <div> </div> untuk menaruh isi dari web, dan masih banyak lagi.Bisa kita lihat contohnya :
Hasil dari HTML nya :
7. Form Form di html digunakan untuk isian data diri pada web. Untuk mengisi nama menggunakan <input type = "text" name = "first/ last name">.
Hasilnya seperti ini :
Untuk mengisi password menggunakan <input type = "password" name = "pwd">
Untuk memilih suatu pilihan kita dapat menggunakan <input type = "radio" name = "sex" value = "male/female">
hasilnya adalah :
Sedangkan untuk memilih menggunakan check box kita dapat menggunakan dengan <input type = "checkbox" name = "vehicle" value = "I have a car/ bike">
hasilnya adalah :
Dan untuk meng-input hasil form dengan menggunakan <form name = "input" action= "html_form_action.asp" method ="get"> untuk meng-input kita memerlukan username, untuk memasukan username kita menggunakan <input type = "text" name = "user"> dan untuk meng-input hasil form menggunakan <input type = "submit" value = "Submit">
Hasilnya adalah :
8.Iframe
Iframe digunakan untuk men-display web page dalam web page. Untuk menggunakan iframe kita menggunakan element html <iframe src = "webpagename.htm"l> dan diakhiri dengan </iframe>. Dengan catatan web page yang dipilih harus satu folder dengan html iframe ini.
Hasilnya adalah :
































0 comments:
Post a Comment